API da Chatra
Exemplos simples
Se você estiver usando nosso app da Shopify, basta inserir qualquer um dos códigos abaixo em qualquer lugar do seu arquivo theme.liquid, de preferência imediatamente antes da tag de fechamento </head>. Não é preciso inserir o código do widget da Chatra, a integração lida com isso por você. Veja aqui como editar o seu theme.liquid.
Abrir o chat clicando em um botão
<!-- Botão personalizado em qualquer lugar da página -->
<button onclick="Chatra('openChat', true)">Converse conosco</button>
Ou você pode criar um link com o endereço #chatraChatExpanded:
<!-- Link em qualquer lugar da página -->
<a href="#chatraChatExpanded">Converse conosco</a>
Alterar a altura e largura do widget
Especifique o valor de chatWidth e chatHeight (em pixels) antes do código do widget:
<script>
window.ChatraSetup = {
chatWidth: 400,
chatHeight: 550
};
</script>
<!-- código do widget da Chatra -->
Alterar as cores do botão do chat
Especifique as cores antes do código do widget:
<script>
window.ChatraSetup = {
colors: {
buttonText: '#f0f0f0', /* cor do texto do botão do chat */
buttonBg: '#565656' /* cor do de fundo do botão do chat */
}
};
</script>
<!-- código do widget da Chatra -->
Use o seletor de cores para gerar os códigos hexadecimais das cores.
Alterar a posição do botão do chat de acordo com a largura da tela
<script>
window.ChatraSetup = {
buttonPosition: window.innerWidth < 1024 ? // limite de largura
'bl' : // posição do botão do chat em telas pequenas
'br' // posição do botão do chat em telas grandes
};
</script>
<!-- código do widget da Chatra -->
Use os códigos a seguir para definir a posição do botão do chat:
'bl'– na parte inferior da tela, à esquerda;'bc'– na parte inferior da tela, no meio;'br'– na parte inferior da tela, à direita;'lt'– no lado esquerdo da tela, na parte superior;'lm'– no lado esquerdo da tela, no meio;'lb'– no lado esquerdo da tela, na parte inferior;'rt'– no lado direito da tela, na parte superior;'rm'– no lado direito da tela, no meio;'rb'– no lado direito da tela, na parte inferior.
Inserir o chat em um bloco arbitrário na página
Especifique o id do bloco em que você deseja inserir o chat antes do código do widget:
<script>
window.ChatraSetup = {
mode: 'frame',
/* id do bloco que você deseja inserir no chat */
injectTo: 'chatra-wrapper'
};
</script>
<!-- código do widget da Chatra -->
A propriedade injectTo também aceita links diretos para nós HTML e coleções de nós array-like (incluindo NodeLists e coleções jQuery). Veja a descrição de injectTo.
Posicione o bloco em qualquer lugar da página:
<div id="chatra-wrapper"></div>
Resta apenas definir um tamanho apropriado para o bloco. Exemplo.:
<div id="chatra-wrapper" style="width: 100%; height: 500px;"></div>
A Chatra ocupará todo o bloco.
Desativar a Chatra em dispositivos móveis
Insira este código antes do código do widget:
<script>
window.ChatraSetup = {
disabledOnMobile: true
};
</script>
<!-- código do widget da Chatra -->
Ou procure pela opção “Botão móvel” nas suas configurações do widget e desmarque-a.
Traduzindo o widget
A Chatra permite que você escolha o idioma do widget pelo painel de controlee use a Javascript API para obter um controle mais detalhado (veja language).
Se o idioma desejado não for suportado ou se você quiser alterar algumas das strings de um idioma existente, você pode sobrescrever um dos idiomas existentes com o seu próprio conjunto de strings.
Aqui está o nosso arquivo locale atual:
Loading...
Abra o arquivo locale em uma nova aba
Digamos que você queira alterar o texto padrão (placeholder) do campo de entrada do chat. Aqui está como você pode fazer isso:
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: 'Escreva uma mensagem...'
}
}
}
};
</script>
<!-- código do widget da Chatra -->
Para alterar mais strings, basta adicionar todas elas à propriedade locale do ChatraSetup (mantenha a estrutura original do arquivo locale):
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: {
en: 'Message...',
pt: 'Escreva uma mensagem...'
}
}
},
name: 'Nome',
yourName: 'Seu nome',
messageTypes: {
joinedFirst: 'entrou no chat',
joined: '{{#username}} entrou no chat',
agentsOffline: 'Agente Offline'
}
}
};
</script>
<!-- código do widget da Chatra -->
Você pode alterar quantas strings quiser. Lembre-se de que strings com chaves começando com _ são protegidas e não podem ser alteradas.
Você também pode alterar o arquivo locale dinamicamente usando o método setLocale:
/* Qualquer lugar após o código do widget da Chatra */
Chatra('setLocale', {
chat: {
input: {
placeholder: 'Escreva uma mensagem...'
}
}
});
Integração com usuários existentes
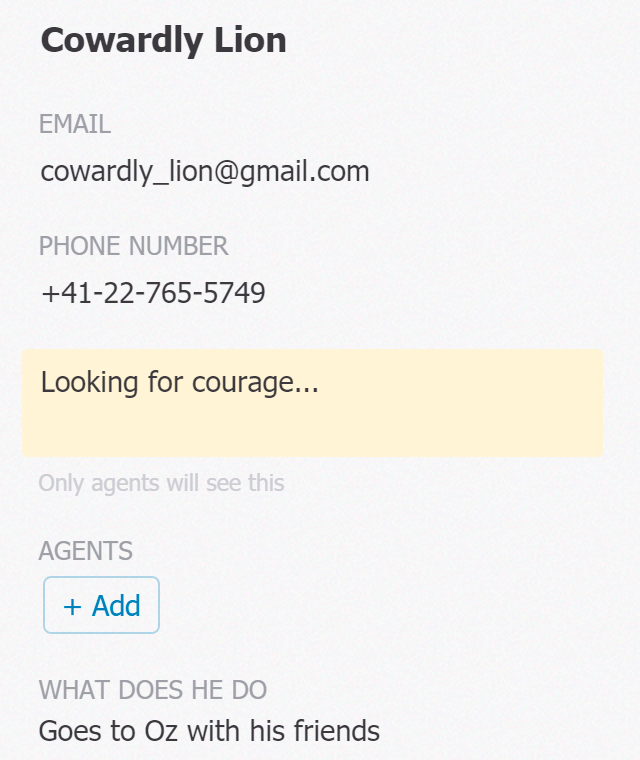
Passando informações arbitrárias dos usuários para o painel de controle da Chatra
Há duas formas de passar informações arbitrárias do usuário:
1. Usando o objeto ChatraIntegration:
<script>
window.ChatraIntegration = {
/* propriedades principais */
name: 'Leão Covarde',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'Em busca de coragem...',
/* quantidade indeterminada de propriedades */
'O que ele faz': 'Vai até Oz com seus amigos'
};
</script>
<!-- código do widget da Chatra -->
2. Usando o método setIntegrationData:
/* Qualquer lugar após o código do widget da Chatra */
Chatra('setIntegrationData', {
/* propriedades principais */
name: 'Leão Covarde',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'm busca de coragem...',
/* quantidade indeterminada de propriedades */
'O que ele faz': 'Vai até Oz com seus amigos'
});
O objeto de dados pode conter uma quantidade indeterminada de propriedades. Os valores devem ser Strings, Numbers ou Booleans. Todos elas serão exibidas no painel de informações no painel de controle da Chatra à direita:

Por favor, observe que tanto o objeto ChatraIntegration quanto o método setIntegrationData sobrescrevem completamente os dados enviados anteriormente.
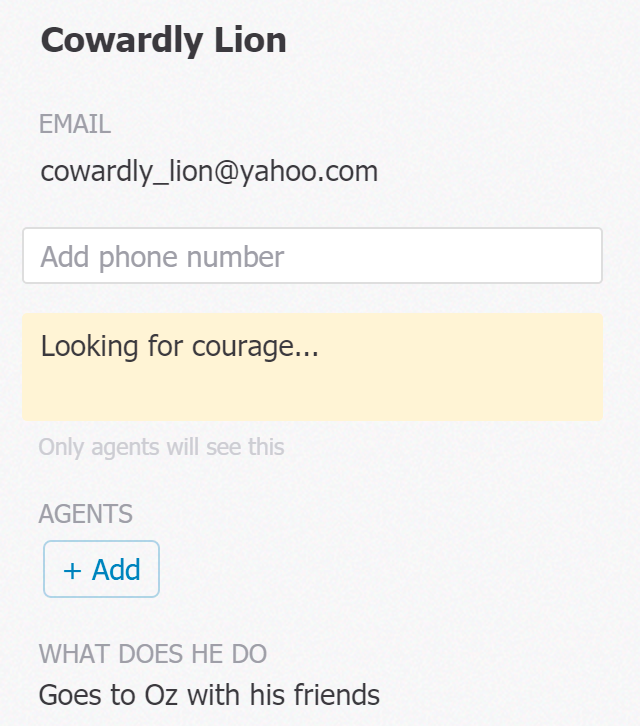
Para realizar atualizações parciais, use o método updateIntegrationData. Use null para remover propriedades:
/* Qualquer lugar após o código do widget da Chatra */
Chatra('updateIntegrationData', {
email: '[email protected]', /* e-mail alterado */
phone: null /* número de telefone removido */
});

Qualquer pessoa com conhecimento técnico pode alterar os dados enviados sobre eles à Chatra usando a JS API. Portanto, quaisquer dados enviados à Chatra por meio da JS API devem ser considerados informações auxiliares, não sendo um método de identificação inequívoca do usuário.
Vinculando o chat à conta de um usuário
A Chatra é capaz de reconhecer usuários logados independentemente do dispositivo ou navegador usado.
Para vincular o chat à conta de um usuário no seu site:
Gere uma string única aleatória para cada usuário e salve-a no seu banco de dados.
Quando o usuário estiver logado, especifique sua string antes do código do widget da seguinte forma:
<script> window.ChatraSetup = { /* atual string gerada do usuário */ clientId: 'kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg' }; </script> <!-- código do widget da Chatra -->O valor de
clientIddeve ser único e secreto (isto é, não disponível para os outros usuários), pois alguém pode obter acesso à conversa se ele for conhecido. O ideal é usar uma string gerada aleatoriamente. Não use dados conhecidos publicamente, como o ID do usuário, nome, e-mail, etc.
Enviando mensagens por push aos usuários com contas vinculadas
A Chatra permite que você envie programaticamente mensagens aos usuários cujas contas estão vinculadas à Chatra (veja “Vinculando o chat à conta de um usuário”) a partir do seu servidor. Essas mensagens podem ser usadas para atualizar seus clientes quanto ao status dos pedidos, anunciar novos recursos no seu web app, etc.
Você precisará das chaves públicas e privadas da API para enviar mensagens.
Para enviar uma mensagem, faça uma solicitação POST para https://app.chatra.io/api/pushedMessages/ com estes cabeçalhos:
Authorization: Chatra.Simple SUA_CHAVE_PÚBLICA_DA_API:SUA_CHAVE_PRIVADA_DA_API
Content-Type: application/json
O corpo da solicitação deve conter um objeto JSON:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88"
}
clientId — string aleatória única gerada por você para vincular o chat à conta de um usuário (veja “Vinculando o chat à conta de um usuário”)
text — mensagem de texto
Esta mensagem será enviada em nome de um operador escolhido aleatoriamente. Para enviar uma mensagem em nome de um agente específico, adicione o parâmetro agentId:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"agentId": "d9nKoegKSjmCtyK78"
}
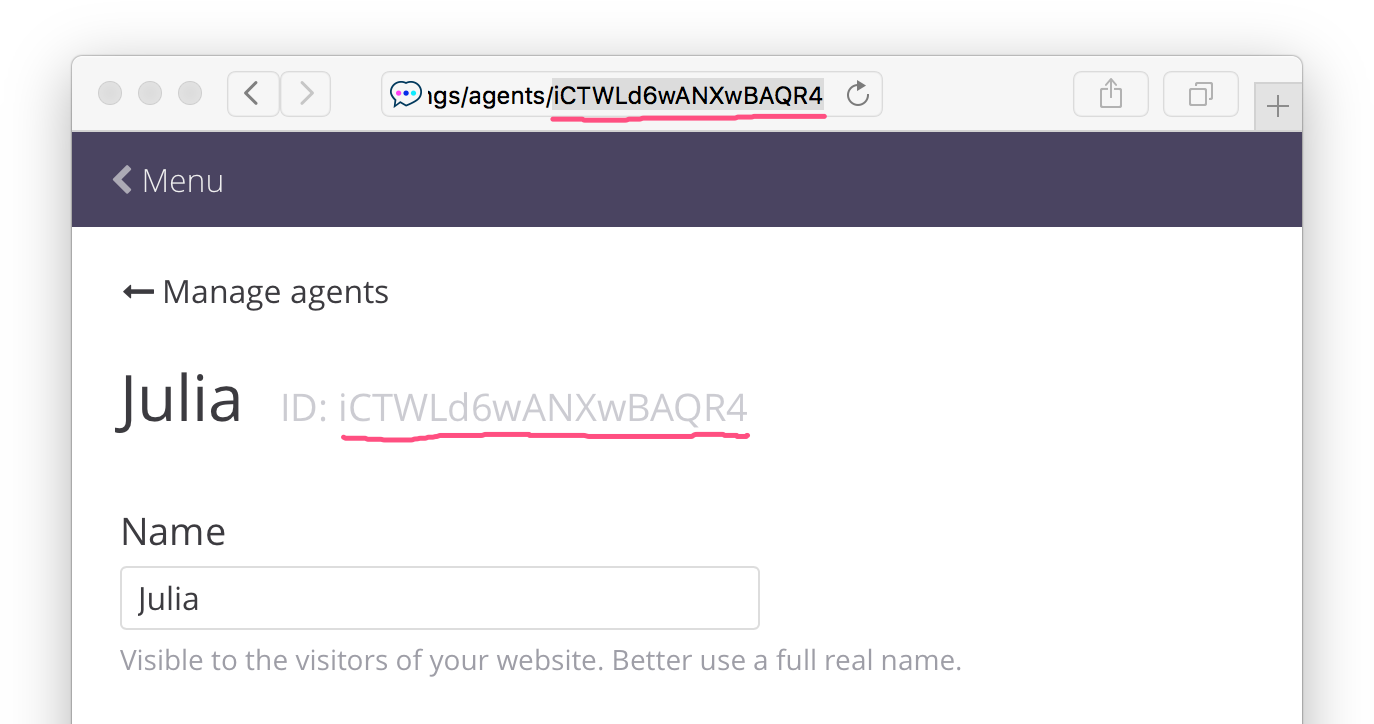
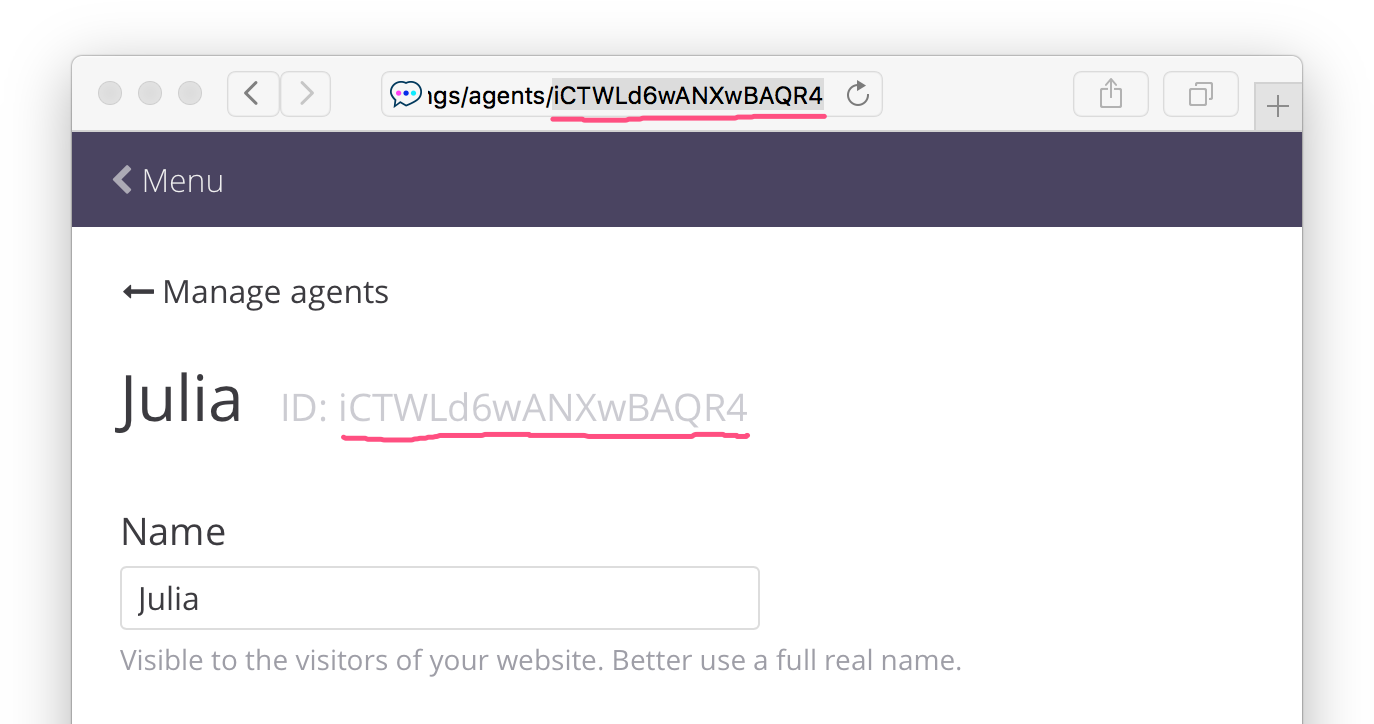
O valor de agentId pode ser encontrado na página do operador:

Você também pode querer enviar uma mensagem em nome de um operador aleatório de um dos seus grupos de operadores:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"groupId": "PjRBMhWGen6aRHjif"
}
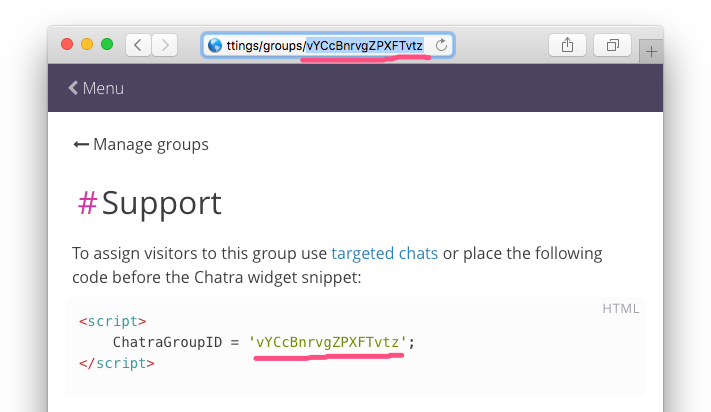
O valor de groupId pode ser encontrado na página do grupo:

Documentação detalhada sobre Mensagens enviadas por push
Módulo NPM
Nosso módulo NPM carrega o widget da Chatra e permite que você ajuste as configurações do widget, envie informações arbitrárias do visitante para o painel de controle da Chatra e chame os métodos da API. Ele fornece uma forma mais fácil de integrar a Chatra com sites e web apps baseados em React, Angular, Vue, entre outros frameworks.
$ npm install @chatra/chatra
$ yarn add @chatra/chatra
Observação: o módulo é completamente opcional e não é necessário para usar a JS API.
Referência da JS API
Propriedades
As propriedades são definidas por meio do objeto window.ChatraSetup antes do código do widget. Exemplo:
<script>
window.ChatraSetup = {
chatHeight: 350,
colors: {
buttonText: '#f600a5',
buttonBg: '#fff'
},
startHidden: true
};
</script>
<!-- código do widget da Chatra -->
Você também pode definir os dados de integração por meio do objeto window.ChatraIntegration (veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”).
buttonStyle
String
Estilo do botão do chat. Sobrescreve o estilo definido nas configurações do widget. Valores possíveis:
'tab''round'
Exemplo:
<script>
window.ChatraSetup = {
buttonStyle: 'round'
};
</script>
<!-- código do widget da Chatra -->
buttonPosition
String
Posição do botão do chat. Sobrescreve a posição definida nas configurações do widget. Valores possíveis:
'bl'– na parte inferior da tela, à esquerda;'bc'– na parte inferior da tela, no meio;'br'– na parte inferior da tela, à direita;'lt'– no lado esquerdo da tela, na parte superior;'lm'– no lado esquerdo da tela, no meio;'lb'– no lado esquerdo da tela, na parte inferior;'rt'– no lado direito da tela, na parte superior;'rm'– no lado direito da tela, no meio;'rb'– no lado direito da tela, na parte inferior.
Exemplo:
<script>
window.ChatraSetup = {
buttonPosition: 'bl'
};
</script>
<!-- código do widget da Chatra -->
Você também pode alterar a posição usando o método setButtonPosition.
buttonSize
Number
Tamanho do botão redondo do chat em px, o valor padrão é 60. Não afeta o botão “tab”. Você também pode alterar o tamanho do botão redondo do chat usando o método setButtonSize.
Exemplo:
<script>
window.ChatraSetup = {
buttonSize: 75
};
</script>
<!-- código do widget da Chatra -->
customWidgetButton
String
Defina qualquer seletor de CSS válido como o customWidgetButton para atribuir o comportamento do botão de chat ao elemento de sua escolha (isso também ocultará o botão de chat padrão). Deve ser definido antes do código do widget.
Exemplo:
<script>
window.ChatraSetup = {
customWidgetButton: '.custom-chat-button'
};
</script>
<!-- código do widget da Chatra -->
chatWidth
Number
Largura do widget do chat em px, o valor padrão é 380. O valor mínimo é 280. Você também pode alterar a largura usando o método setChatWidth.
Exemplo:
<script>
window.ChatraSetup = {
chatWidth: 280
};
</script>
<!-- código do widget da Chatra -->
chatHeight
Number
Altura do widget do chat em px, o valor padrão é 600. O valor mínimo é 300. Você também pode alterar a altura usando o método setChatHeight.
Exemplo:
<script>
window.ChatraSetup = {
chatHeight: 400
};
</script>
<!-- código do widget da Chatra -->
zIndex
Number
O valor z-index do widget do chat, o valor padrão é 9999. Você também pode alterar o z-index usando o método setZIndex.
Exemplo:
<script>
window.ChatraSetup = {
zIndex: 10
};
</script>
<!-- código do widget da Chatra -->
colors
Object
Define o esquema de cores do widget. As cores são definidas usando strings nos formatos #fff ou #ffffff:
<script>
window.ChatraSetup = {
colors: {
buttonText: '#f5f5f5', // cor do ícone/texto do botão do chat
buttonBg: '#5ece1a', // cor de fundo do botão do chat
clientBubbleBg: '#e7ffd1', //cor do balão de mensagem do visitante
agentBubbleBg: '#deffff' // cor do balão de mensagem do agente
}
};
</script>
<!-- código do widget da Chatra -->
Cores personalizadas em balões de mensagem funcionam em navegadores que suportam variáveis CSS. Navegadores que não suportam variáveis CSS exibirão as cores padrão.
Você também pode alterar o esquema de cores do widget usando o método setColors.
startHidden
Boolean
Se for true, o widget é iniciado oculto. Você pode mostrar e ocultar o widget usando os métodos show e hide.
Exemplo:
<script>
window.ChatraSetup = {
startHidden: true
};
</script>
<!-- código do widget da Chatra -->
mobileOnly
Boolean
Se for true, o widget só será exibido em dispositivos móveis.
Exemplo:
<script>
window.ChatraSetup = {
mobileOnly: true
};
</script>
<!-- código do widget da Chatra -->
disabledOnMobile
Boolean
Se for true, o widget não será exibido em dispositivos móveis.
Exemplo:
<script>
window.ChatraSetup = {
disabledOnMobile: true
};
</script>
<!-- código do widget da Chatra -->
language
String
Idioma do widget. Sobrescreve o idioma definido nas configurações do widget. Valores possíveis: 'en', 'de', 'fr', 'es', 'nl', 'pt', 'it', and 'ru'.
Exemplo:
<script>
window.ChatraSetup = {
language: 'fr'
};
</script>
<!-- código do widget da Chatra -->
locale
Object
Permite alterar qualquer uma das strings do locale padrão. Altere aquelas das quais você não gosta ou todas elas para traduzir o widget para um idioma não suportado.
Veja “Traduzindo o widget” para mais detalhes.
Exemplo:
<script>
window.ChatraSetup = {
locale: {
chat: {
input: {
placeholder: 'Escreva uma mensagem...'
}
},
name: 'Nome',
yourName: 'Seu nome',
messageTypes: {
joinedFirst: 'entrou no chat',
joined: '{{#username}} entrou no chat',
agentsOffline: 'Agente Offline'
}
}
};
</script>
<!-- código do widget da Chatra -->
Você também pode modificar o locale dinamicamente usando o método setLocale.
mode
String
Modo de exibição da Chatra::
'widget'— widget padrão;'frame'— a Chatra é inserido no bloco especificado eminjectTo.
Exemplo:
<script>
window.ChatraSetup = {
mode: 'frame',
injectTo: 'chatra-wrapper'
};
</script>
<!-- código do widget da Chatra -->
injectTo
String | Array | Object
Especifica o elemento em que a Chatra será inserido quando for executado no modo frame (veja mode). Valores possíveis: id link direto para o nó HTML ou coleção de nós array-like, incluindo NodeLists e coleções jQuery (o primeiro elemento da coleção será usado).
Exemplo:
<script>
window.ChatraSetup = {
mode: 'frame',
injectTo: 'chatra-wrapper'
};
</script>
<!-- código do widget da Chatra -->
Se estiver usando um nó HTML ou uma coleção, ertifique-se de que é possível receber o elemento desejado quando o objeto ChatraSetup for definido (ex.: coloque a definição antes da tag de fechamento </body> ou execute-o após o evento DOMContentLoaded). Em vez disso, se você especificar o id do elemento, a Chatra buscará o elemento automaticamente após o evento DOMContentLoaded.
clientId
String
String secreta única (não disponível para os outros usuários). Vincula o chat a um usuário logado.
O valor de clientId deve ser único e secreto (isto é, não disponível para os outros usuários), pois alguém pode obter acesso à conversa se ele for conhecido. O ideal é usar uma string gerada aleatoriamente. Não use dados conhecidos publicamente, como o ID do usuário, nome, e-mail, etc.
Veja “Vinculando o chat à conta de um usuário”.
Exemplo:
<script>
window.ChatraSetup = {
clientId: 'kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg'
};
</script>
<!-- código do widget da Chatra -->
groupId
String
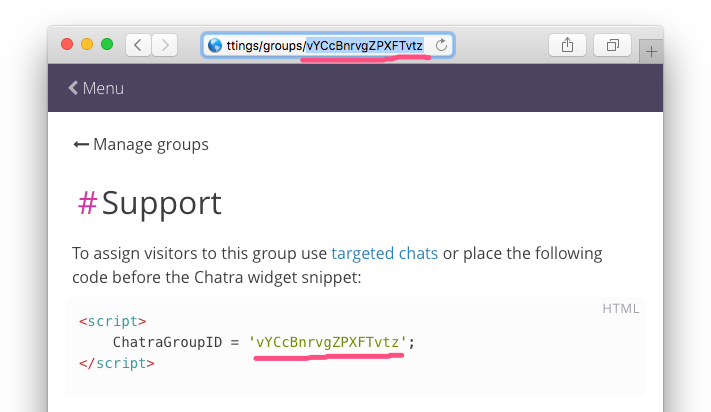
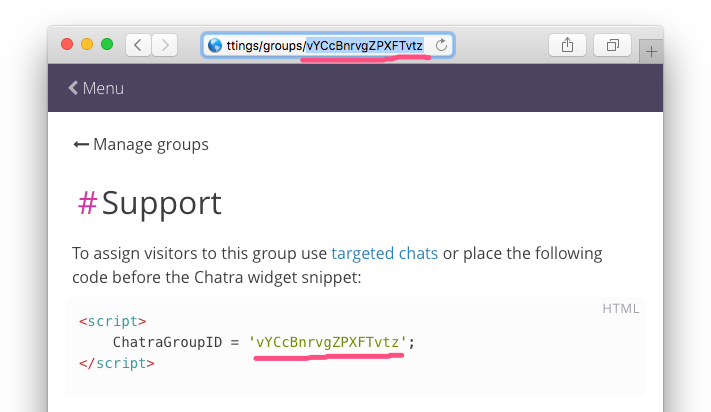
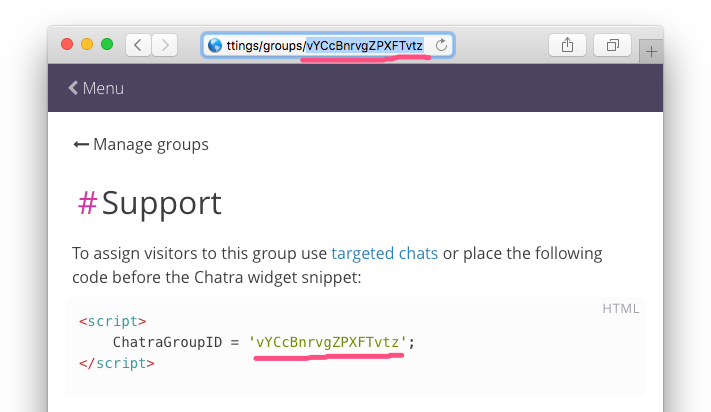
ID do grupo de operadores. Os chats iniciados na página com o ID de um grupo específico serão atribuídos a este grupo. Você pode encontrar o ID do grupo na sua página na seção “Grupos” do painel de controle:

Exemplo:
<script>
window.ChatraSetup = {
groupId: 'z2o3F8GDkNpKD4BYt'
};
</script>
<!-- código do widget da Chatra -->
Você também pode alterar o ID do grupo de operadores usando o método setGroupId.
gaTrackingId
String
Esta propriedade permite que você defina o ID de um rastreador do Google Analytics para o qual serão enviados os eventos da Chatra.
Não é preciso definir isso, a menos que você tenha vários rastreadores do GA em uso na mesma página. A Chatra envia automaticamente os eventos para o Google Analytics usando o primeiro rastreador do GA que puder encontrar na página.
Exemplo:
<script>
window.ChatraSetup = {
gaTrackingId: 'UA-12345678-1'
};
</script>
<!-- código do widget da Chatra -->
disableGaTracking
Boolean
Defina essa opção como true para impedir que a Chatra envie eventos para o Google Analytics.
Exemplo:
<script>
window.ChatraSetup = {
disableGaTracking: true
};
</script>
<!-- código do widget da Chatra -->
yaCounterId
String
Esta propriedade permite que você defina o ID de um contador Yandex Metrika para o qual serão enviados os eventos da Chatra.
Não é preciso definir isso, a menos que você tenha vários contadores Metrika em uso na mesma página. A Chatra envia automaticamente os eventos para o Yandex Metrika usando o primeiro ID de contador que puder encontrar na página.
Exemplo:
<script>
window.ChatraSetup = {
yaCounterId: 12345678
};
</script>
<!-- código do widget da Chatra -->
disableYaTracking
Boolean
Defina essa opção como true para impedir que a Chatra envie eventos para o Yandex Metrika.
Exemplo:
<script>
window.ChatraSetup = {
disableYaTracking: true
};
</script>
<!-- código do widget da Chatra -->
onNewMessage
Function
Uma função callback que é chamada toda vez que houver uma nova mensagem.
A função recebe os detalhes da mensagem como um argumento:
<script>
window.ChatraSetup = {
onNewMessage: function(message) {
console.log('Nova mensagem:', message);
}
};
</script>
<!-- código do widget da Chatra -->
O objeto message inclui as seguintes chaves:
{
createdAt: 1482512803740
id: "eYBEm3gq3zc5ayE2g"
text: "Olá! Como posso ajudá-lo?"
type: "agent"
}
id — ID da mensagem. Pode ser usado para outras manipulações com a mensagem.
createdAt — timestamp em milissegundos.
type — "agent" para mensagens de operadores, "client" para mensagens de visitantes e "bot" para scripts automatizados.
onAnalyticEvent
Function
Uma função de chamada de retorno que é chamada toda vez que um dos eventos analíticos listados abaixo acontece. Os eventos não iniciados pelos visitantes têm uma bandeira de não-interação. O Google Analytics não inclui esses eventos ao calcular a taxa de retorno nas estatísticas.
Chat initiated by visitor- Um visitante iniciou o chat ao enviar uma mensagem
Chat initiated by agent- Um operador iniciou o chat ao escrever uma mensagem na conversa existente após um período de inatividade
- Evento de não-interação
Chat accepted by agent- Um operador respondeu a um novo chat de um visitante
- Evento de não-interação
Chat rated- Um visitante classificou a conversa
Targeted chat shown- Uma janela de chat foi exibida a um visitante (de acordo com as configurações de “Ações e chats direcionados”)
- Evento de não-interação
Targeted chat accepted by visitor- Um visitante respondeu ao chat iniciado por uma ação
Targeted chat rejected by visitor- Um visitante fechou o chat iniciado por uma ação
Pre-chat form shown- O formulário de contato foi exibido a um visitante
- Evento de não-interação
Pre-chat form submitted- O formulário de contato foi enviado por um visitante
Bot scenario shown- O cenário do chatbot foi exibido a um visitante
- Evento de não-interação
Bot scenario started by visitor- Um visitante iniciou um cenário do chatbot
Bot reply option clicked- Um visitante clicou em uma opção de resposta em um cenário do chatbot
A função recebe o nome do evento como argumento:
<script>
window.ChatraSetup = {
onAnalyticEvent: function(eventName) {
console.log('Um evento acabou de acontecer:', eventName);
}
};
</script>
<!-- código do widget da Chatra -->
A Chatra envia automaticamente esses eventos para o Google Analytics. Use esta propriedade para enviar os eventos da Chatra para outros sistemas analíticos.
deferredLoading
Boolean
Se for true, o widget inicia o carregamento somente após todos os recursos serem carregados.
Isso pode melhorar sua pontuação em ferramentas como o PageSpeed Insights, mas o tempo necessário para que o botão do chat apareça aumentará.
Exemplo:
<script>
window.ChatraSetup = {
deferredLoading: true
};
</script>
<!-- código do widget da Chatra -->
disableChatOpenHash
Boolean
Quando um visitante abre uma janela de chat em dispositivos móveis, #chatraChatExpanded é adicionado ao endereço da página. Isso permite que o visitante feche a janela de chat usando o botão “Voltar”, mas, em casos raros, isso pode causar conflito com alguns aplicativos de página única (SPAs).
Defina essa opção como true para desativar esse comportamento:
<script>
window.ChatraSetup = {
disableChatOpenHash: true
};
</script>
<!-- código do widget da Chatra -->
Methods
Os métodos são usados para alterar dinamicamente o comportamento do widget do chat. Os métodos podem ser chamados em qualquer lugar após o código do widget. Exemplo:
<!-- código do widget da Chatra -->
<script>
Chatra('expandWidget');
</script>
Todas as chamadas de métodos feitas antes do término do carregamento da Chatra são colocadas em uma fila, sendo executadas quando o Chata estiver pronto.
sendAutoMessage
Chatra('sendAutoMessage', text)
text – string contendo o texto da sua mensagem.
Envia uma mensagem automática em nome de um operador aleatório. Funciona da mesma forma que as mensagens direcionadas automáticas, mas você pode criar sua própria lógica personalizada e ter mais controle sobre o que e quando é enviado.
Exemplo:
Chatra('sendAutoMessage', 'Olá 👋 Converse conosco se precisar de ajuda');
setButtonPosition
Chatra('setButtonPosition', positionCode)
Define a posição do botão. Sobrescreve a posição definida nas configurações do widget.
positionCode – código da posição do botão do chat. Valores possíveis:
'bl'– na parte inferior da tela, à esquerda;'bc'– na parte inferior da tela, no meio;'br'– na parte inferior da tela, à direita;'lt'– no lado esquerdo da tela, na parte superior;'lm'– no lado esquerdo da tela, no meio;'lb'– no lado esquerdo da tela, na parte inferior;'rt'– no lado direito da tela, na parte superior;'rm'– no lado direito da tela, no meio;'rb'– no lado direito da tela, na parte inferior.
Você também pode definir a posição usando a propriedade buttonPosition.
resetButtonPosition
Chatra('resetButtonPosition')
Redefine a posição do botão do chat para aquela especificada nas Configurações da Chatra.
setButtonSize
Chatra('setButtonSize', size)
size – inteiro positivo, o valor padrão é 60.
Define o tamanho do botão redondo do chat em px. Não afeta o botão “tab”. Você também pode definir o tamanho do botão redondo do chat usando a propriedade buttonSize.
setChatWidth
Chatra('setChatWidth', width)
width – pinteiro positivo, o valor padrão é 380. O valor mínimo é 280.
Define a largura do widget do chat em px. Você também pode definir a largura do widget usando a propriedade chatWidth.
setChatHeight
Chatra('setChatHeight', height)
height – inteiro positivo, o valor padrão é 600. O valor mínimo é 300.
Define a altura do widget do chat em px. Você também pode definir a altura do widget usando a propriedade chatHeight.
setZIndex
Chatra('setZIndex', zIndex)
zIndex – inteiro, o valor padrão é 9999.
Define o valor z-index do widget do chat. Você também pode definir o z-index usando a propriedade zIndex.
setColors
Chatra('setColors', colors)
Define o esquema de cores do widget.
colors — objeto contendo as cores dos diversos elementos do widget. As cores são definidas usando strings nos formatos #fff ou #ffffff:
Chatra('setColors', {
buttonText: '#f5f5f5', // cor do ícone/texto do botão do chat
buttonBg: '#5ece1a', // cor de fundo do botão do chat
clientBubbleBg: '#e7ffd1', // cor do balão de mensagem do visitante
agentBubbleBg: '#deffff' // cor do balão de mensagem do agente
});
Cores personalizadas em balões de mensagem funcionam em navegadores que suportam variáveis CSS. Navegadores que não suportam variáveis CSS exibirão as cores padrão.
Você também pode definir o esquema de cores do widget usando a propriedade colors.
resetColors
Chatra('resetColors')
Redefine o conjunto de cores com a propriedade colors ou o método setColors.
openChat
Chatra('openChat'[, focus])
Expande a janela do chat. Funciona tanto no desktop quanto em dispositivos móveis.
Lembre-se de que uma janela do chat expandida ocupa toda a tela em dispositivos móveis. Se este não for o comportamento desejado, use o método expandWidget.
focus – flag opcional. Se for true, o campo de entrada do chat ficará em foco após o widget se expandir. Argumento ignorado em dispositivos móveis.
expandWidget
Chatra('expandWidget'[, focus])
Expande a janela do chat. Não afeta dispositivos móveis.
Para expandir a janela do chat tanto no desktop quanto em dispositivos móveis, use o método openChat.
focus – flag opcional. Se for true, o campo de entrada do chat ficará em foco após o widget se expandir.
minimizeWidget
Chatra('minimizeWidget')
Minimiza a janela do chat.
hide
Chatra('hide')
Oculta o widget. Você também pode ocultar o widget usando a propriedade startHidden.
show
Chatra('show')
Mostra o widget que foi ocultado pela propriedade startHidden ou pelo método hide.
pageView
Chatra('pageView')
Envia uma exibição de página ao painel de controle da Chatra. Se seu site ou web app carregam as páginas dinamicamente e atualizam a URL do documento sem exigir o carregamento completo da página, use este método para rastrear essas exibições e vê-las no painel de controle da Chatra.
setIntegrationData
Chatra('setIntegrationData', data)
data — objeto contendo uma quantidade indeterminada de propriedades. O valor de cada propriedade deve ser do tipo String, Number ou Boolean.
Define nome, e-mail, telefone, observações e outras informações arbitrárias do visitante, as quais serão exibidas no painel de informações no painel de controle da Chatra à direita. Sobrescreve completamente os dados enviados anteriormente. Use o método updateIntegrationData para realizar atualizações parciais.
Exemplo:
Chatra('setIntegrationData', {
// propriedades principais
name: 'Leão Covarde',
email: '[email protected]',
phone: '+41-22-765-5749',
notes: 'Em busca de coragem...',
// quantidade indeterminada de propriedades
'O que ele faz': 'Vai até Oz com seus amigos'
});
Veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”.
Qualquer pessoa com conhecimento técnico pode alterar os dados enviados sobre eles à Chatra usando a JS API. Portanto, quaisquer dados enviados à Chatra por meio da JS API devem ser considerados informações auxiliares, não sendo um método de identificação inequívoca do usuário.
updateIntegrationData
Chatra('updateIntegrationData', data)
data — objeto contendo uma quantidade indeterminada de propriedades. O valor de cada propriedade deve ser do tipo String, Number, Boolean ou deve ser null.
Atualiza as informações do visitante no painel de controle da Chatra. null é usado para remover propriedades:
Chatra('updateIntegrationData', {
email: '[email protected]', //e-mail alterado
phone: null //número de telefone removido
});
Veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”.
Qualquer pessoa com conhecimento técnico pode alterar os dados enviados sobre eles à Chatra usando a JS API. Portanto, quaisquer dados enviados à Chatra por meio da JS API devem ser considerados informações auxiliares, não sendo um método de identificação inequívoca do usuário.
setLocale
Chatra('setLocale', localeModifier)
localeModifier – objeto contendo uma estrutura modificada do locale.
Permite alterar qualquer uma das strings do locale padrão. Altere aquelas das quais você não gosta ou todas elas para traduzir o widget para um idioma não suportado.
Veja “Traduzindo o widget” para mais detalhes.
Exemplo:
Chatra('setLocale', {
chat: {
input: {
placeholder: 'Escreva uma mensagem...'
}
},
name: 'Nome',
yourName: 'Seu nome',
messageTypes: {
joinedFirst: 'entrou no chat',
joined: '{{#username}} entrou no chat',
agentsOffline: 'Agente Offline'
}
});
Você também pode modificar o locale usando a propriedade locale.
setGroupId
Chatra('setGroupId', groupId)
Define o ID do grupo de operadores. Os chats iniciados com o ID de um grupo específico serão atribuídos a este grupo.
Você pode encontrar o ID do grupo na sua página na seção “Grupos” do painel de controle:

Use null para redefinir o ID do grupo:
Chatra('setGroupId', null);
Você também pode definir o ID do grupo de operadores usando a propriedade groupId.
restart
Chatra('restart')
Reinicia a Chatra.
Use-o para atualizar as propriedades da Chatra que não podem ser atualizadas usando os métodos da API. Exemplo:
// Atualiza as propriedades
window.ChatraSetup = {
language: 'fr'
};
// Reinicia a Chatra
Chatra('restart');
kill
Chatra('kill')
Remove completamente a Chatra da página. Você pode chamar o Chatra('restart') para reiniciar a Chatra.
REST API
A REST API da Chatra permite que você manipule programaticamente diversos recursos dentro da Chatra a partir do seu servidor.
Formato dos dados
O único formato de dados suportado é JSON.
Solicitações POST e PUT devem incluir o cabeçalho Content-Type: application/json:
Content-Type: application/json
Autorização
As chaves públicas e privadas da API são necessárias para fazer solicitações usando a API. Inclua-as no cabeçalho Authorization com cada solicitação à API:
Authorization: Chatra.Simple SUA_CHAVE_PÚBLICA_DA_API:SUA_CHAVE_PRIVADA_DA_API
Você pode usar a autenticação básica (Basic Authentication) como alternativa.
Erros
Caso ocorra um erro, a Chatra responderá com um código de status apropriado, e o corpo da resposta conterá (na maioria dos casos) informações detalhadas sobre o erro:
{
"status": 400,
"message": "Invalid data format"
}
Limite da Taxa de Solicitações (Rate Limiting)
As solicitações são limitadas a 60 por minuto por conta. O código de status 429 Too Many Requests é retornado quando o limite é atingido. Um cabeçalho Retry-After é retornado indicando quantos segundos é preciso aguardar até tentar novamente:
Retry-After: 12
messages
Envie, edite ou apague mensagens dos operadores. Receba qualquer mensagem pelo seu ID.
Este endpoint foi desenvolvido para se integrar com help desks e sistemas similares. Mensagens enviadas por meio deste endpoint são tratadas como mensagens regulares de operadores reais. Para enviar mensagens automatizadas aos seus clientes (como atualizações do produto, mudanças no status do pedido, etc.), use o endpoint pushedMessages endpoint.
POST Enviar uma mensagem como um operador
https://app.chatra.io/api/messages/
Exemplos de solicitações
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Olá! Como posso ajudá-lo?",
"agentId": "d9nKoegKSjmCtyK78"
}
clientId — ID do visitante recebido de um webhook ou gerado por você para vincular a conta de um usuário existente à Chatra
text — mensagem de texto
agentId — ID do operador. Pode ser encontrado na página do agente ou recebido de um webhook.
Ao receber um webhook, você pode querer distinguir as mensagens criadas por você das outras. Use a propriedade receivedFrom para marcar suas mensagens:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Olá! Como posso ajudá-lo?",
"agentId": "d9nKoegKSjmCtyK78",
"receivedFrom": "HelpdeskSuperIncrível"
}
Ao enviar mensagens de um help desk ou um sistema similar, é difícil manter uma relação um para um entre os operadores de help desk e os operadores da Chatra. Neste caso, um agente pode ser especificado pelo seu endereço de e-mail:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Olá! Como posso ajudá-lo?",
"agentEmail": "[email protected]",
"agentName": "Liz",
"receivedFrom": "HelpdeskSuperIncrível"
}
Se não houver um operador com o endereço de e-mail especificado na conta da Chatra, um agente fictício será criado automaticamente.
agentEmail, agentName and receivedFrom are required in this case.
Exemplo de resposta
A mensagem recém-criada é retornada como resposta:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Olá! Como posso ajudá-lo?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "HelpdeskSuperIncrível"
}
id — ID da mensagem. Pode ser usado para outras manipulações com a mensagem.
createdAt — timestamp em milissegundos.
GET Obter uma mensagem existente
https://app.chatra.io/api/messages/:id
:id — ID da mensagem
Exemplo de resposta
A mensagem solicitada é retornada como resposta:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Olá! Como posso ajudá-lo?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "HelpdeskSuperIncrível"
}
type — "agent" para mensagens de operadores, "client" para mensagens de visitantes.
PUT Editar mensagem de um operador
https://app.chatra.io/api/messages/:id
:id — ID da mensagem
Somente mensagens de operadores podem ser editadas.
Exemplo de solicitação
{
"text": "Bom dia! Como posso ajudá-lo?",
}
text — mensagem de texto editada
Exemplo de resposta
A mensagem atualizada é retornada como resposta:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Bom dia! Como posso ajudá-lo?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "HelpdeskSuperIncrível"
}
DELETE Apagar mensagem de um operador
https://app.chatra.io/api/messages/:id
:id — ID da mensagem
Somente mensagens de operadores podem ser apagadas.
Exemplo de resposta
A mensagem apagada é retornada como resposta:
{
"id": "eYBEm3gq3zc5ayE2g",
"type": "agent",
"text": "Bom dia! Como posso ajudá-lo?",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1482512803740,
"receivedFrom": "HelpdeskSuperIncrível"
}
pushedMessages
Envie mensagens automatizadas aos seus clientes. Receba, edite ou apague mensagens enviadas anteriormente.
Essas mensagens podem ser usadas para atualizar seus clientes quanto ao status dos pedidos, anunciar novos recursos no seu web app, etc.
POST Enviar uma mensagem ao cliente
https://app.chatra.io/api/pushedMessages/
Exemplos de solicitações
Envie uma mensagem em nome de um operador aleatório:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88"
}
clientId — ID do visitante recebido de um webhook ou gerado por você para vincular a conta de um usuário existente à Chatra
text — mensagem de texto
Envie uma mensagem em nome de um operador aleatório de um dos seus grupos de operadores:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"groupId": "PjRBMhWGen6aRHjif"
}
groupId — ID do grupo. Pode ser encontrado na página do grupo:

Envie uma mensagem em nome de um operador específico:
{
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"agentId": "d9nKoegKSjmCtyK78"
}
agentId — ID do agente. Pode ser encontrado na página do agente:

Exemplo de resposta
A mensagem recém-criada é retornada como resposta:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
id — ID da mensagem. Pode ser usado para outras manipulações com a mensagem.
createdAt — timestamp em milissegundos
agentId — ID do operador em nome do qual a mensagem foi enviada
GET Obter a mensagem enviada anteriormente
https://app.chatra.io/api/pushedMessages/:id
:id — ID da mensagem enviada anteriormente
Exemplo de resposta
A mensagem solicitada é retornada como resposta:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
PUT Editar a mensagem enviada anteriormente
https://app.chatra.io/api/pushedMessages/:id
:id — ID da mensagem enviada anteriormente
Exemplo de solicitação
{
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
}
text — mensagem de texto editada
Exemplo de resposta
A mensagem atualizada é retornada como resposta:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
DELETE Apagar a mensagem enviada anteriormente
https://app.chatra.io/api/pushedMessages/:id
:id — ID da mensagem enviada anteriormente
Exemplo de resposta
A mensagem apagada é retornada como resposta:
{
"id": "AXCR3k9bpSY7bpuh7",
"type": "agent",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 3325 9667 4328 88",
"clientId": "kZMvWhf8npAu3H6qd57w2Hv6nh6rnxvg",
"agentId": "d9nKoegKSjmCtyK78",
"createdAt": 1470222622433,
"isPushed": true
}
clients
Receba informações do visitante. Edite informações básicas do visitante (nome, e-mail, telefone, observações) como se fossem editados pelo painel de controle da Chatra.
GET Receber informações de um visitante
https://app.chatra.io/api/clients/:id
:id — ID do visitante recebido de um webhook ou gerado por você para vincular a conta de um usuário existente à Chatra
Exemplo de resposta
Informações solicitadas do visitante são retornadas como resposta:
{
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link para o chat com este visitante no painel de controle da Chatra
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id do grupo de agentes
"groupId": "z2o3F8GDkNpKD4BYt",
// cor do avatar do visitante no Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// idioma do navegador do visitante
"browserLanguage": "en-US",
// idioma do chat exibido ao visitante
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// string do User Agent
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamps em ms
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
// lista de páginas visualizadas durante a última visita
"viewedPages": [
{
"link": "https://getwear.com/",
"title": "Getwear — Calças jeans personalizadas"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
]
},
// nome exibido no painel de controle da Chatra
// (nome da cor do avatar para visitantes anônimos, ex.: “Laranja-escuro”)
"displayedName": "Jane",
// informações básicas do visitante preenchidas pelo visitante e/ou
// pelos agentes, incluindo informações enviadas por meio deste enpoint REST
// (nome, e-mail, telefone e observações)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny"
},
// informações passadas para `window.ChatraIntegration`
// (veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Combinação dos dois acima, a prioridade é dada às informações preenchidas
// pelo visitante e/ou pelos agentes. Este objeto deve ser usado no lugar dos dois acima
// na maioria dos casos.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny",
"Cart": "Calça jeans skinny washed para mulheres, $99"
}
}
PUT Editar informações básicas do visitante
https://app.chatra.io/api/clients/:id
:id — ID do visitante recebido de um webhook ou gerado por você para vincular a conta de um usuário existente à Chatra
Exemplos de solicitações
Defina nome, e-mail, telefone e observações do visitante:
{
"name": "Jane Doe",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny"
}
Remova o e-mail e altere o número de telefone do visitante:
{
"email": null,
"phone": "+353 1 568 7922"
}
null é usado para remover propriedades.
Exemplo de resposta
As informações atualizadas do visitante são retornadas como resposta:
{
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
"groupId": "z2o3F8GDkNpKD4BYt",
"color": "#faebd7",
"ip": "192.168.1.179",
"browserLanguage": "en-US",
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
"viewedPages": [
{
"link": "http://getwear.com/",
"title": "Getwear — Calças jeans personalizadas"
},
{
"link": "http://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
]
},
"displayedName": "Jane Doe",
// informações básicas atualizadas
"basicInfo": {
"name": "Jane Doe",
"phone": "+353 1 568 7922",
"notes": "Ama calças jeans skinny"
},
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
"info": {
"name": "Jane Doe",
"email": "[email protected]",
"phone": "+353 1 568 7922",
"notes": "Loves skinny jeans",
"Cart": "Calça jeans skinny washed para mulheres, $99"
}
}
Webhooks
Webhooks são usados para integrar a Chatra com outros serviços. Cada vez que um evento no Chatra é acionado, informações relevantes sobre o evento são enviadas para URLs externas definidas nas configurações de Webhooks. Você pode usar essas informações de diversas formas, como passar as transcrições dos chats para o seu CRM.
Quando um evento é acionado, a Chatra faz uma solicitação HTTP POST para as URLs que você especificou. O corpo da solicitação contém um objeto JSON com informações relevantes sobre o evento. A propriedade eventName do objeto contém (adivinhou!) o nome do evento, e outras propriedades dependem do evento específico.
chatStarted
O evento é acionado quando um chat é iniciado por um visitante ou um operador (mensagens direcionadas automáticas and mensagens enviadas por push não acionarão o evento).
Exemplo de objeto de um evento:
{
// event name
"eventName": "chatStarted",
// mensagem inicial (veja “Lista completa das propriedades de message” abaixo)
"message": {
"id": "dkmyYPxJyh5rKDhRT",
// `type` pode ser `agent` ou `client`
"type": "agent",
"text": "Olá! Você recebeu seu código de rastreamento?",
// timestamp em ms
"createdAt": 1442224934355,
// o nome do agente e o ID são passados caso seja mensagem de um agente
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
// as informações do agente são passadas caso o chat tenha sido iniciado por um agente
"agent": {
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
},
// informações do visitante
"client": {
// id gerado pelo Chatra ou `clientId` é passado para `window.ChatraSetup`
// (veja “Vinculando o chat à conta de um usuário”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link para este chat no painel de controle da Chatra
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id do grupo de agentes
"groupId": "z2o3F8GDkNpKD4BYt",
// cor do avatar do visitante no Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// idioma do navegador do visitante
"browserLanguage": "en-US",
// idioma do chat exibido ao visitante
"chatLanguage": "pt",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// string do User Agent
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamp em ms
"startedAt": 1482229240615,
// lista de páginas visualizadas durante a visita atual
"viewedPages": [
{
"link": "https://getwear.com/",
"title": "Calças jeans personalizadas"
},
{
"link": "https://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
]
},
// nome exibido no painel de controle da Chatra (nome da cor do avatar para visitantes anônimos,
// ex.: “Laranja-escuro”)
"displayedName": "Jane",
// informações do visitante preenchidas pelo visitante e/ou pelos agentes (nome, e-mail, telefone e observações)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny"
},
// Valores de campos personalizados do formulário, como empresa, número do pedido, etc.
"customFormData": {
"order": "#151254"
},
// informações passadas para `window.ChatraIntegration`
// (veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Combinação dos dois acima, a prioridade é dada às informações preenchidas
// pelo visitante e/ou pelos agentes. Este objeto deve ser usado no lugar dos dois acima
// na maioria dos casos.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Permissão dos visitantes para usar seu endereço de e-mail para fins de marketing
"marketingConsent": true,
// Consentimento dos visitantes
"termsOfServiceConsent": true
},
// nome do host em que o chat foi inciado
"hostName": "getwear.com",
// link e título da página em que o chat foi iniciado
"chatStartedPage": {
"link": "https://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
}
chatFragment
O evento é acionado após cada mensagem, com algumas exceções. Ele não será acionado nestes casos:
- A mensagem é uma mensagem direcionada automática de um operador.
- O chat do visitante está bloqueado por um formulário de contato obrigatório (opção “Receba mensagens apenas quando o formulário de contato for preenchido” nas configurações do formulário de contato). Neste caso, o evento será acionado após o formulário de contato ser preenchido pelo visitante.
- A mensagem é uma mensagem enviada por push e não há conversas anteriores com o visitante.
A propriedade messages do objeto do evento contém todas as mensagens desde o evento do chatFragment anterior.
Embora pareça ambíguo, esse conjunto de regras foi criado para facilitar a criação de integrações de duas vias com aplicativos de help desk e softwares similares.
O evento só é acionado quando há uma mensagem que exige a atenção dos operadores ou quando há uma resposta de um operador que deveria ser adicionada à conversa (isto é, um novo ticket deveria ser criado ou um ticket existente deveria ser atualizado).
É por isso que mensagens direcionadas automáticas não acionam o evento, mas são adicionadas ao webhook por uma questão de integridade das informações da próxima vez que o evento ocorrer.
Exemplo de objeto de um evento:
{
// nome do evento
"eventName": "chatFragment",
// lista de mensagens desde o evento `chatFragment` anterior
// (veja “Lista completa das propriedades de message” abaixo)
"messages": [
// mensagem enviada por push por um agente (veja `pushedMessages` em REST API)
{
"type": "agent",
"id": "AXCR3k9bpSY7bpuh7",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 4668 7775 9233 54",
"createdAt": 1442220379561,
"agentId": "d9nKoegKSjmCtyK78",
"agentName": "Liz",
// `true` para mensagens enviadas por push
"isPushed": true
},
// mensagem direcionada automática de um agente
{
"type": "agent",
"id": "DftGtKqyJpBXtC42J",
"text": "Olá! Como posso ajudá-lo?",
"createdAt": 1442224934355,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia",
// `true` para mensagens automáticas de “Ações e chats direcionados”
"isTrigger": true
},
// mensagem do visitante
{
"type": "client",
"id": "JuzQe8pJ9cZqymJK9",
"text": "Eu mudei meu e-mail. Poderia, por favor, enviar novamente os detalhes do meu pedido?",
"createdAt": 1442233333617
}
],
// lista de agentes que participaram deste fragmento
"agents": [
{
"id": "d9nKoegKSjmCtyK78",
"name": "Liz",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/93d1e396-2a78-4ece-82f0-7b8bb9043b78/"
},
{
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
}
],
// informações do visitante
"client": {
// id gerado pelo Chatra ou `clientId` é passado para `window.ChatraSetup`
// (veja “Vinculando o chat à conta de um usuário”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link para este chat no painel de controle da Chatra
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id do grupo de agentes
"groupId": "z2o3F8GDkNpKD4BYt",
// cor do avatar do visitante no Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// idioma do navegador do visitante
"browserLanguage": "en-US",
// idioma do chat exibido ao visitante
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// string do User Agent
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamp em ms
"startedAt": 1482229240615,
// lista de páginas visualizadas durante a visita atual
"viewedPages": [
{
"link": "https://getwear.com/",
"title": "Getwear — Calças jeans personalizadas"
},
{
"link": "https://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
]
},
// nome exibido no painel de controle da Chatra (nome da cor do avatar para visitantes anônimos,
// ex.: “Laranja-escuro”)
"displayedName": "Jane",
// informações do visitante preenchidas pelo visitante e/ou pelos agentes (nome, e-mail, telefone e observações)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Loves skinny jeans"
},
// Valores de campos personalizados do formulário, como empresa, número do pedido, etc.
"customFormData": {
"order": "#151254"
},
// informações passadas para `window.ChatraIntegration`
// ((veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Washed skinny jeans for women, $99"
},
// Combinação dos dois acima, a prioridade é dada às informações preenchidas
// pelo visitante e/ou pelos agentes. Este objeto deve ser usado no lugar dos dois acima
// na maioria dos casos.
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Permissão dos visitantes para usar seu endereço de e-mail para fins de marketing
"marketingConsent": true,
// Consentimento dos visitantes
"termsOfServiceConsent": true
}
}
chatTranscript
O evento é acionado quando um chat é concluído. Uma conversa é considerada concluída:
- imediatamente depois que todos os operadores saem dela;
- em cinco minutos se o visitante estiver off-line ou nenhum operador tiver respondido a um chat novo;
- após 30 minutos de inatividade se o visitante ainda estiver on-line.
Exemplo de objeto de um evento:
{
// nome do evento
"eventName": "chatTranscript",
// lista de mensagens (veja “Lista completa das propriedades de message” abaixo)
"messages": [
// mensagem enviada por push por um agente (veja `pushedMessages` em REST API)
{
"type": "agent",
"id": "AXCR3k9bpSY7bpuh7",
"text": "Seu pedido foi enviado! Aqui está seu código de rastreamento: 9114 5847 4668 7775 9233 54",
"createdAt": 1442220379561,
"agentId": "d9nKoegKSjmCtyK78",
"agentName": "Liz",
// `true` para mensagens enviadas por push
"isPushed": true
},
// mensagem direcionada automática de um agente
{
"type": "agent",
"id": "DftGtKqyJpBXtC42J",
"text": "Hi there! How can we help you?",
"createdAt": 1442224934355,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia",
// `true` para mensagens automáticas de “Ações e chats direcionados”
"isTrigger": true
},
// mensagem do visitante
{
"type": "client",
"id": "JuzQe8pJ9cZqymJK9",
"text": "Eu mudei meu e-mail. Poderia, por favor, enviar novamente os detalhes do meu pedido?",
"createdAt": 1442233333617
},
// mensagem do agente
{
"type": "agent",
"id": "5z5fvBj4auebD63S5",
"text": "É claro, só um momento :)",
"createdAt": 1442233359830,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
// o agente envia um arquivo
{
"type": "agent",
"id": "5MzkBA9ERXJNk4JuH",
"text": "receipt.png",
"file": {
"fileName": "receipt.png",
// tamanho em bytes
"size": 333455,
// se o arquivo é uma imagem
"isImage": true,
"url": "https://ucarecdn.com/03cd56cd-1de9-4f65-996d-08afdf27fa1b/",
// as informações da imagem são passadas se o arquivo for uma imagem
"imageInfo": {
"width": 1129,
"height": 525,
"previewUrl": "https://ucarecdn.com/03cd56cd-1de9-4f65-996d-08afdf27fa1b/-/preview/800x800/-/quality/lighter/"
}
},
"createdAt": 1442233366078,
"agentId": "bnRzp4CioKudG4aHm",
"agentName": "Julia"
},
{
"type": "client",
"id": "6QZDugATac9FXZSkp",
"text": "Thanks!",
"createdAt": 1442233372326,
// `true` para mensagens não recebidas e offline
"isMissed": true
}
],
// número de mensagens não recebidas e offline
"offlineMessagesCount": 1,
// lista de agentes que participaram da conversa
"agents": [
{
"id": "d9nKoegKSjmCtyK78",
"name": "Liz",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/93d1e396-2a78-4ece-82f0-7b8bb9043b78/"
},
{
"id": "bnRzp4CioKudG4aHm",
"name": "Julia",
"email": "[email protected]",
"userpic": "https://ucarecdn.com/06e119c4-debd-420f-bb8c-7a2f261ca0e5/"
}
],
// informações do visitante
"client": {
// id gerado pelo Chatra ou `clientId` é passado para `window.ChatraSetup`
// (veja “Vinculando o chat à conta de um usuário”)
"id": "vfg1y4h4ioapl1cx0trw1mujk6den021zs9b2q8",
"chatId": "aC4krWMZWLYzz9sKZ",
// link para este chat no painel de controle da Chatra
"chatLink": "https://app.chatra.io/chat/aC4krWMZWLYzz9sKZ",
// id do grupo de agentes
"groupId": "z2o3F8GDkNpKD4BYt",
// cor do avatar do visitante no Chatra
"color": "#faebd7",
"ip": "192.168.1.179",
// idioma do navegador do visitante
"browserLanguage": "en-US",
// idioma do chat exibido ao visitante
"chatLanguage": "en",
"browser": "Chrome 45.0.2454",
"os": "Windows 10",
// string do User Agent
"userAgent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36",
"country": "Ireland",
"city": "Dublin",
"latestVisit": {
// timestamps em ms
"startedAt": 1482229240615,
"finishedAt": 1442233410389,
// lista de páginas visualizadas durante a visita atual
"viewedPages": [
{
"link": "https://getwear.com/",
"title": "Getwear — Calças jeans personalizadas"
},
{
"link": "https://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
]
},
// nome exibido no painel de controle da Chatra (nome da cor do avatar para visitantes anônimos,
// ex.: “Laranja-escuro”)
"displayedName": "Jane",
// informações do visitante preenchidas pelo visitante e/ou pelos agentes (nome, e-mail, telefone e observações)
"basicInfo": {
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny"
},
// Valores de campos personalizados do formulário, como empresa, número do pedido, etc.
"customFormData": {
"order": "#151254"
},
// informações passadas para `window.ChatraIntegration`
// (veja “Passando informações arbitrárias dos usuários para o painel de controle da Chatra”)
"integrationData": {
"name": "Jane",
"email": "[email protected]",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Combinação dos dois acima, a prioridade é dada às informações preenchidas
// pelo visitante e/ou pelos agentes. Este objeto deve ser usado no lugar dos dois acima
// na maioria dos casos
"info": {
"name": "Jane",
"email": "[email protected]",
"phone": "+353 1 568 4258",
"notes": "Ama calças jeans skinny",
"Cart": "Calça jeans skinny washed para mulheres, $99"
},
// Permissão dos visitantes para usar seu endereço de e-mail para fins de marketing
"marketingConsent": true,
// Consentimento dos visitantes
"termsOfServiceConsent": true
},
// nome do host em que o chat foi iniciado
"hostName": "getwear.com",
// link e título da página em que o chat foi iniciado
"chatStartedPage": {
"link": "http://getwear.com/women/151254/",
"title": "Calças jeans washed para mulheres"
}
}
Lista completa das propriedades de message
Os objetos de mensagem podem ter algumas propriedades que não são mencionadas nos exemplos acima. Aqui está a lista completa:
id
String
ID da mensagem.
type
String
"client" para mensagens de visitantes, "agent" para mensagens de operadores.
text
String
Mensagem de texto ou nome do arquivo em anexo.
createdAt
Number
Timestamp em milissegundos.
agentId
String
ID do operador nas mensagens enviadas por um operador.
agentName
String
O nome do operador como é exibido ao visitante. Somente nas mensagens enviadas por um operador.
isTrigger
Boolean
true para mensagens automáticas de “Ações e chats direcionados”
isPushed
Boolean
true para mensagens enviadas por push.
isMissed
Boolean
Quando o chat é concluído, as mensagens do visitante não recebidas pelos operadores são marcadas com "isMissed": true.
isMissedByClient
Boolean
Quando o chat é concluído, as mensagens do operador não recebidas pelo visitante são marcadas com "isMissedByClient": true.
receivedFrom
String
Em integrações de duas vias, as mensagens enviadas por meio da REST API podem ser marcadas com a propriedade receivedFrom, sendo então filtradas quando forem recebidas em um webook para evitar uma repetição infinita.
file
Object
Mensagens com um arquivo em anexo possuem essa propriedade contendo informações do arquivo:
{
"fileName": "chatra.png",
// tamanho em bytes
"size": 15538,
// se o arquivo é uma imagem
"isImage": true,
"url": "https://ucarecdn.com/cee5c10c-8302-45c1-b1fb-43860ca941a9/",
// as informações da imagem são passadas se o arquivo for uma imagem
"imageInfo": {
"width": 256,
"height": 256,
"previewUrl": "https://ucarecdn.com/cee5c10c-8302-45c1-b1fb-43860ca941a9/-/preview/800x800/-/quality/lighter/"
}
}